monaco editor + vue的配置
本文共 622 字,大约阅读时间需要 2 分钟。
monaco editor是vscode的御用编辑器。
功能非常强大,使用方便轻巧,对js\ts等等语言支持都良好,能方便的扩展以支持其他语言或者自定义的特性。
夸了这么多,这里只说它一个问题:
这货和vue不兼容。
解决这个问题很简单,使用vue-monaco-editor即可,可以通过npm安装。
npm install vue-monaco-editor --save-dev
现在问题又来了
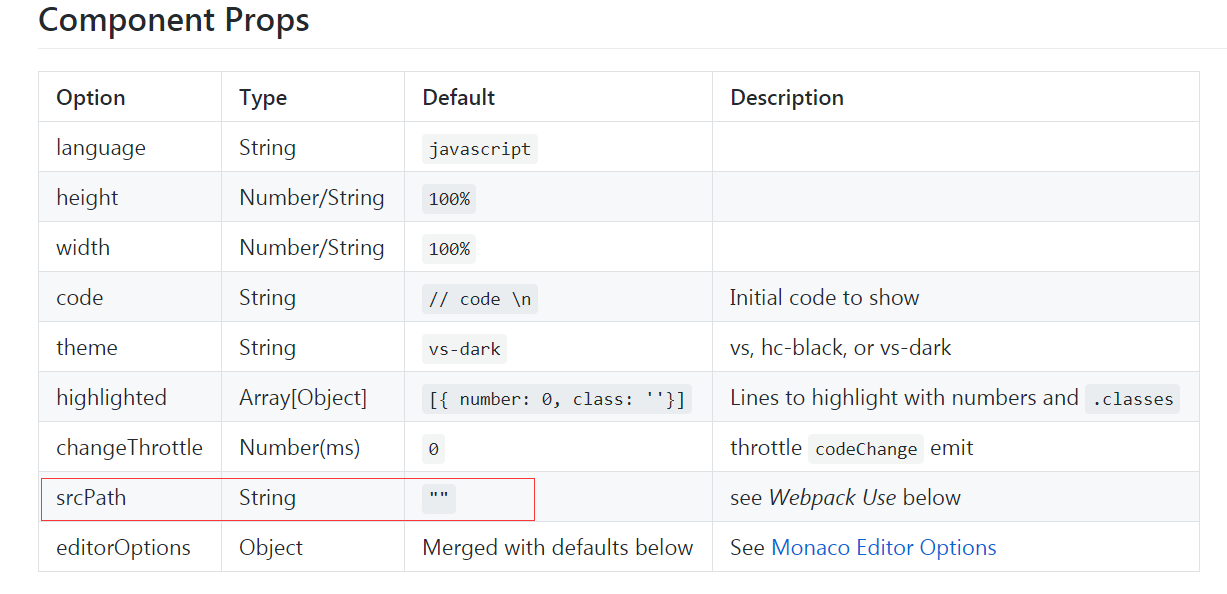
这货文档有问题的,如下:

这里写了默认的srcPath是"",也就是本地的意思
并没有。
srcPath默认是null,所以请自己在标签上加上 srcPath=""
然后呢,需要让本地的monaco能被访问到,webpack加入下面的配置:
const CopyWebpackPlugin = require('copy-webpack-plugin');module.exports = { plugins: [ new CopyWebpackPlugin([ { from: 'node_modules/monaco-editor/min/vs', to: 'vs', } ]) ]};
vue-monaco-editor解决monaco引用的思路是:
如果window.monaco已经注册,则不做任何事
如果没有,就以<script>形式引用monaco editor。
转载地址:http://kadfo.baihongyu.com/
你可能感兴趣的文章
jfinal框架下使用c3P0连接池连接sql server 2008
查看>>
struts2中使用标签操作静态方法等
查看>>
熬夜写了一个小游戏,向SpaceX聊表敬意
查看>>
apache 开启 gzip 压缩服务
查看>>
开源 免费 java CMS - FreeCMS1.5-建站向导
查看>>
jquery 1.6以上版本 全选
查看>>
AppCan 学习
查看>>
flask框架
查看>>
《疯狂Java讲义》学习笔记(十)异常处理
查看>>
ELK 5.x日志分析 (二) Elasticserach 5.2 安装
查看>>
一次奇怪的AP注册异常问题处理
查看>>
TableStore: 海量结构化数据分层存储方案
查看>>
Unity 4.x游戏开发技巧集锦(内部资料)
查看>>
自适应网页设计
查看>>
java SpringUtil获取bean
查看>>
赛门铁克开启“容灾即服务”时代
查看>>
复杂度归纳--小结
查看>>
跨越企业的“中等收入陷阱”
查看>>
luogu P1280 尼克的任务 序列DP
查看>>
sys.check_constraints
查看>>